GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
GTmetrix PageSpeed vs Google PageSpeed: Which Is Better for Your Website?
Blog Article
Maximize Internet Site Efficiency With Gtmetrix Pagespeed Evaluation
In today's digital landscape, site efficiency is critical for individual contentment and retention, making tools like GTmetrix necessary for efficiency evaluation. By taking a look at crucial metrics such as Page Lots Time and performance scores, companies can uncover covert inefficiencies that might impede their online presence. However, the difficulty lies not just in determining these problems, yet in efficiently applying the suggested optimizations. As we discover the nuances of GTmetrix PageSpeed analysis, it ends up being obvious that a calculated approach is essential for continual renovation and competitive advantage. What certain methods can be employed to make sure that these understandings convert into real-world efficiency gains?
Recognizing GTmetrix Introduction
GTmetrix is an effective tool made to examine website efficiency, giving necessary understandings that aid enhance loading rates and improve individual experience. By using detailed reports on numerous aspects of a site's efficiency, GTmetrix makes it possible for webmasters and designers to recognize potential bottlenecks and enhance general performance.

In addition, GTmetrix permits customers to check their sites from numerous geographical areas and across different tools, guaranteeing a comprehensive performance evaluation. This capability is vital for comprehending how different aspects, such as server area and gadget type, can affect customer experience. In general, GTmetrix acts as a vital resource for any individual seeking to enhance their web site's efficiency and deliver a seamless experience to users.
Key Metrics to Evaluate
Evaluating vital metrics is essential to understanding a web site's performance and determining areas for enhancement. GTmetrix gives numerous essential metrics that supply understandings right into a site's performance.

One more vital metric is the PageSpeed Score, which evaluates an internet site's efficiency based upon numerous aspects and finest techniques. The YSlow Rating complements this by assessing the site according to Yahoo's efficiency guidelines.
In addition, analyzing the Waterfall Graph is crucial, as it visually represents the filling series of all page parts, enabling for the identification of bottlenecks or hold-ups. Finally, the number of Demands shows the amount of resources are packed, which can influence tons times; decreasing these requests usually results in boosted performance. Focusing on these essential metrics will help enhance web site performance efficiently.
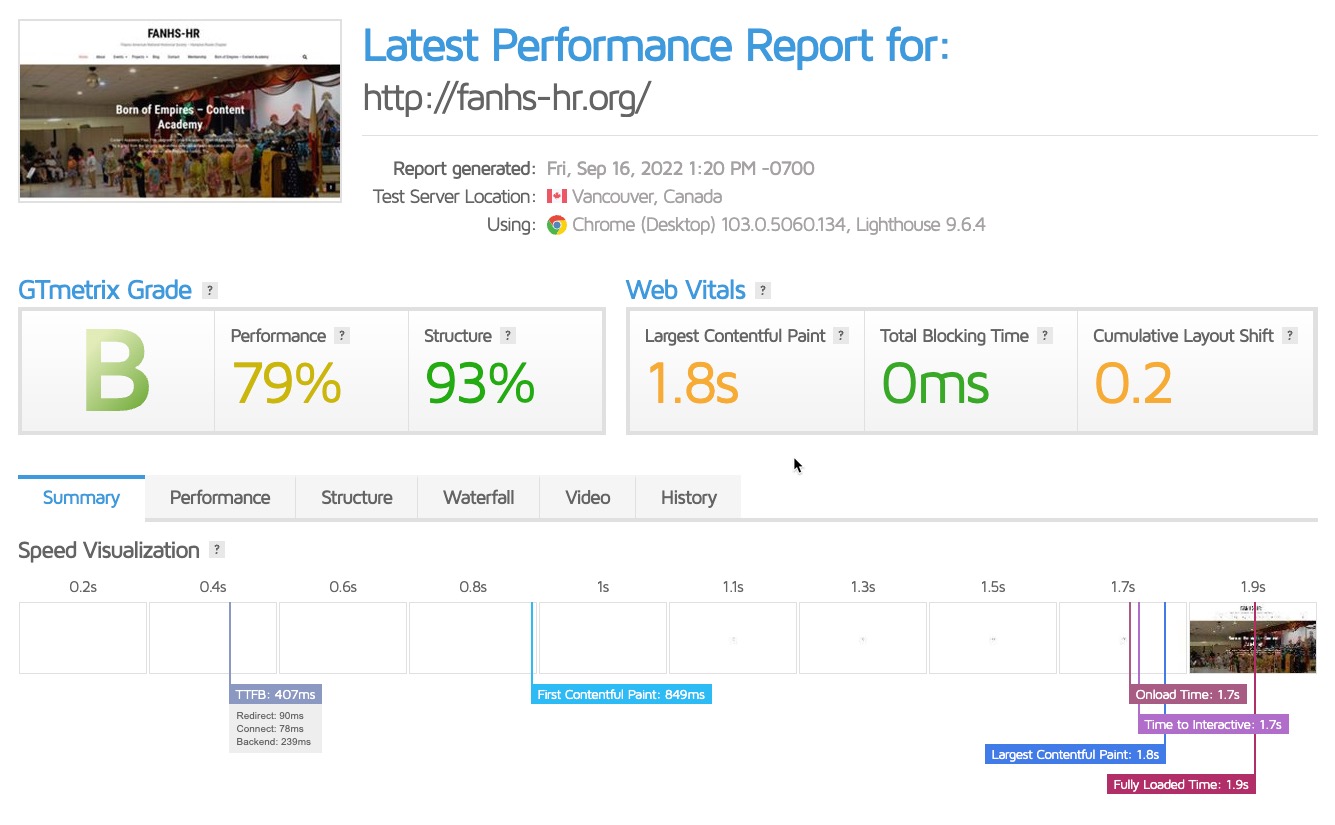
Interpreting GTmetrix Reports
Comprehending the details of a GTmetrix record is necessary for webmasters and designers aiming to enhance website efficiency. gtmetrix pagespeed. A common report is split into a number of vital areas, consisting of the efficiency rating, waterfall chart, and recommendations. The performance score, stemmed from both Google Lighthouse and Web Vitals, provides a quick snapshot of exactly how well the website is performing, with ratings ranging from 0 to 100
The waterfall graph aesthetically stands for the packing sequence of web page components, permitting individuals to determine bottlenecks. Each entry in the graph information the request made, the period taken, and the kind of source, facilitating a granular analysis of packing time.
Furthermore, the referrals visit the website section supplies actionable understandings tailored to the certain efficiency concerns discovered. These ideas are often classified by their potential influence on performance, helping programmers prioritize which transforms to implement first.
Implementing Recommended Modifications
After interpreting the insights given in the GTmetrix record, the next step entails implementing the suggested modifications to enhance web site performance. Prioritization is vital; emphasis initially on high-impact tips that can generate instant results.

Following, resolve any kind of render-blocking sources identified in the record. This frequently involves deferring the loading of JavaScript and CSS data or inlining vital styles. By streamlining these aspects, you can boost viewed packing times and total customer experience.
Take advantage of web browser caching to store regularly accessed resources locally on customers' devices. This lessens server demands and increases page packing for return site visitors.
Finally, take into consideration implementing a material delivery network (CDN) to distribute material extra effectively across different geographic areas, reducing latency.
Each of these changes can dramatically improve site efficiency, resulting in boosted user contentment and possibly greater conversion rates (gtmetrix pagespeed). By carefully applying these suggestions, your web site will be better placed to perform efficiently in today's competitive electronic landscape
Monitoring Performance Gradually
Consistently monitoring internet site efficiency is important for maintaining optimal performance and user experience. In time, different elements, such as updates to web technologies, adjustments in user habits, and enhanced website traffic, can dramatically influence your web site's performance metrics. Making use of devices like Gtmetrix allows for methodical monitoring of key performance signs (KPIs) such as web page tons times, complete page dimension, and the number of demands.
Developing a regular monitoring schedule is essential. Weekly or month-to-month analyses can help identify trends and pinpoint certain issues before they escalate right into larger issues. look at here By assessing historic performance information, web designers can correlate changes in performance with material enhancements or details updates, enabling educated decision-making about future optimizations.
Furthermore, establishing performance standards based on industry requirements supplies a clear target for ongoing enhancements. Alerts for considerable efficiency variances can further improve responsiveness to potential concerns. On the whole, an aggressive method to monitoring ensures that your site stays competitive and meets the progressing assumptions of individuals. Applying these techniques will not just boost individual fulfillment but also contribute to boosted internet search engine rankings and total website performance.
Verdict
In conclusion, leveraging GTmetrix PageSpeed evaluation substantially improves internet site efficiency by providing vital insights into efficiency metrics. Constant surveillance of performance metrics makes sure that renovations are sustained over time, permitting for a positive strategy to arising issues.
In today's electronic landscape, site performance is paramount for user satisfaction and retention, making tools like GTmetrix crucial for efficiency analysis.In addition, GTmetrix permits users to evaluate their websites from numerous geographical areas and throughout various gadgets, making certain an extensive performance evaluation. In general, GTmetrix offers as an invaluable source for any person seeking to maximize their internet site's efficiency and deliver a smooth experience to individuals.
By analyzing historical performance data, web designers can correlate modifications in efficiency with material enhancements or certain updates, making it possible for educated decision-making about future optimizations.
In pop over here verdict, leveraging GTmetrix PageSpeed analysis considerably enhances web site performance by providing necessary understandings into performance metrics.
Report this page